PATCH
Is on a mission to rebalance the world through climate action and as a part of that process just launched 2 new products Patch Radius and CarbonOS. I feel grateful to have been a part of the process, by animating an explainer to each product, as well as creating a custom website hero animation using lottie.
DELIVERABLES
→ 1 Lottie Web animation
→ 2 Explainer videos
DELIVERABLES
→ 1 Lottie Web animation
→ 2 Explainer videos
CREDITS
Client: Patch Technologies
Storyboard: Elena Gil-Chang
Design: Elena Gil-Chang, Ryan Prudhomme
Animation: Rasmus Johan
Sound design: Matthew Klassen
Storyboard: Elena Gil-Chang
Design: Elena Gil-Chang, Ryan Prudhomme
Animation: Rasmus Johan
Sound design: Matthew Klassen
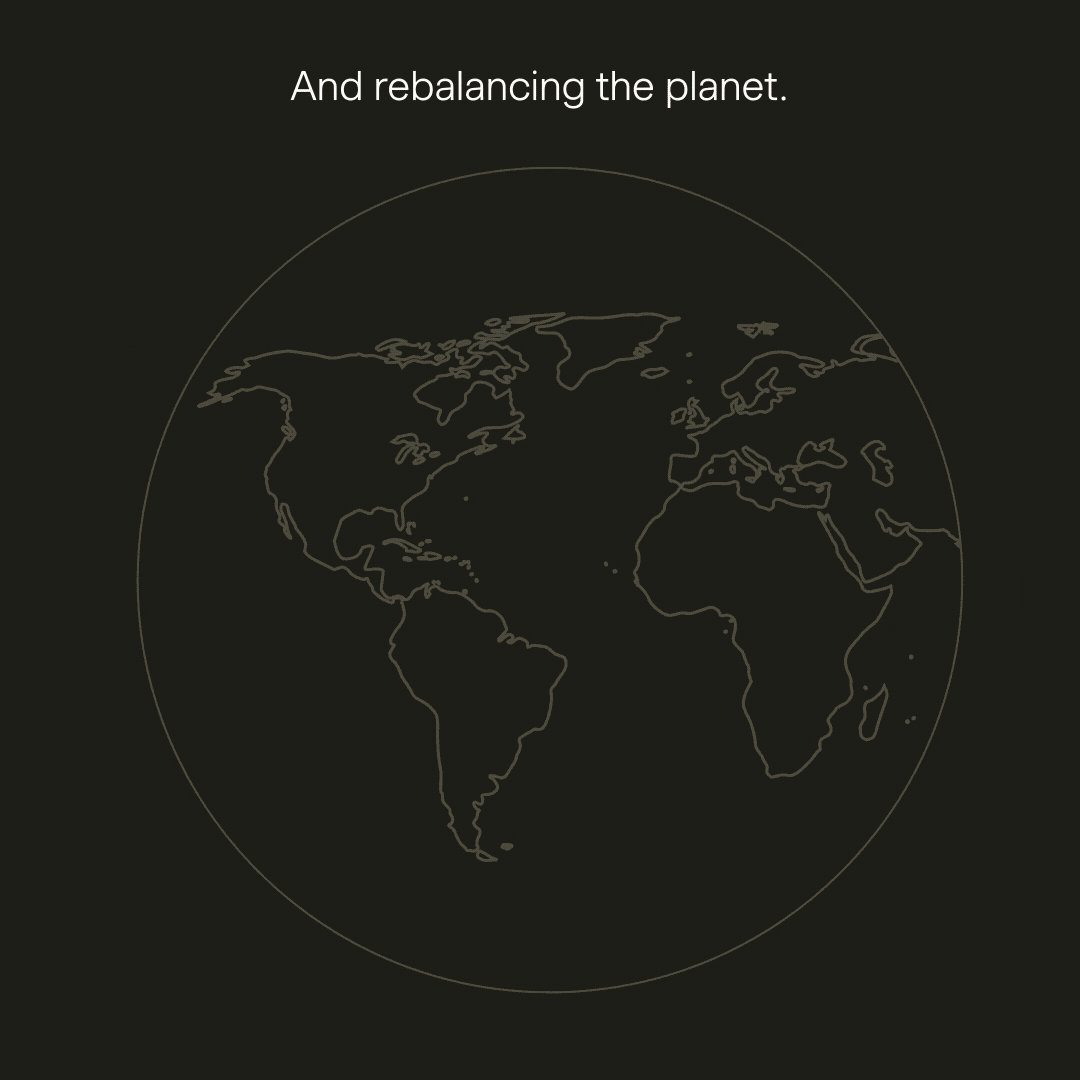
Radius | Patch Webanimation ↓
Custom web animation made for the hero spot at website, using lottie.
This is a screen recording, go to: patch.io/radius for live view.
This is a screen recording, go to: patch.io/radius for live view.
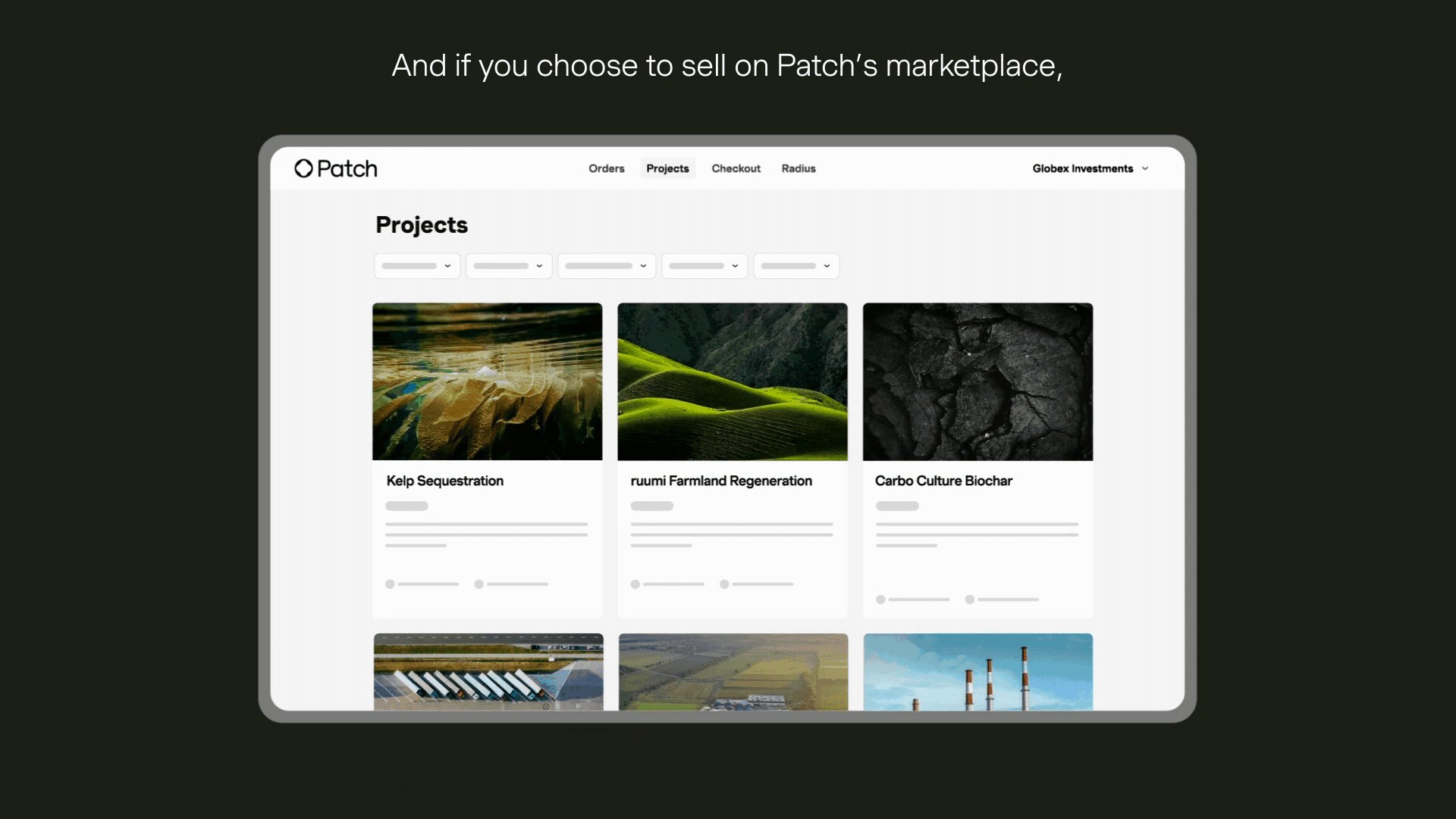
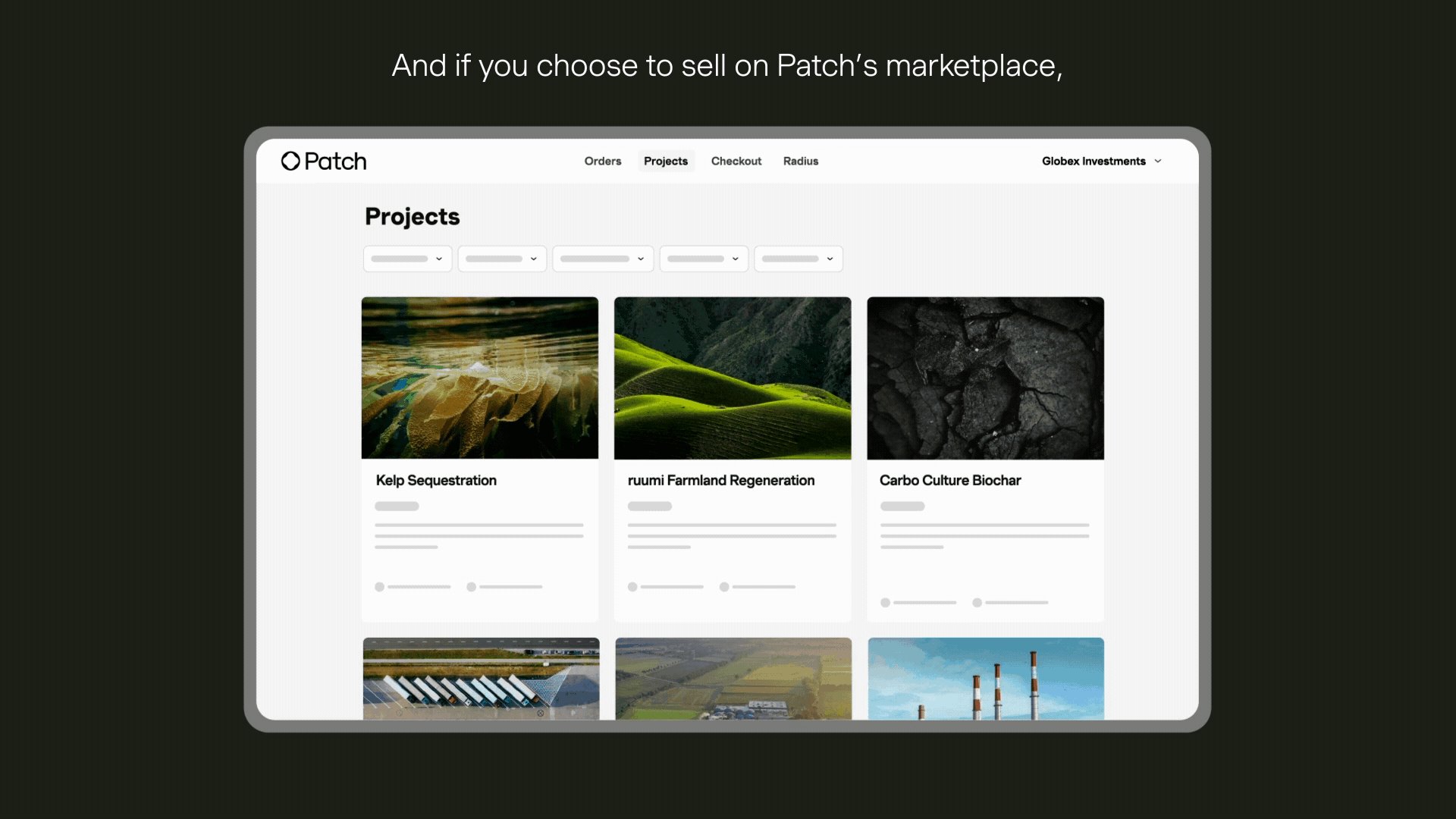
CarbonOS | Patch Explainer ↓




Radius | Patch Explainer ↓